前言
(update 2011.02.01)配合图片重写了一下本文。
近期有一项目涉及修改别人所写的主题,在清理浮动的环节上无比痛苦。在此整理一下关于清理浮动的方法和我的看法,希望能提供一些参考作用。
浮动(Float)最初的定义我想只是为了实现图文环绕效果,而如今通常在多栏布局时使用,是CSS里最最常用的一种布局手段。比起圣杯布局等,它更加容易上手并容易处理布局问题。由于浮动的特性,在布局中使用就产生了两个问题——会对后面的元素造成影响而且造成浮动元素的容器高度失效。因此我们需要随时清理浮动,方法有很多但各有弊端。选择合理的清理方式除了让代码看起来更优雅,还会对日后维护提供很大的方便。
清理浮动的方法
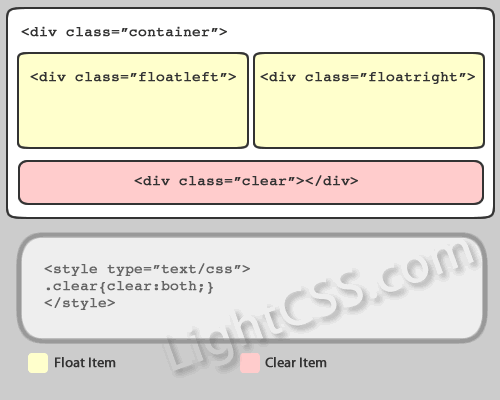
使用带有clear属性的空元素
在浮动元素后使用一个空元素如<div class="clear"></div>,并在CSS中赋予.clear{clear:both;}属性即可清理浮动。亦可使用<br class="clear" />或<hr class="clear" />来进行清理。
我想说这并不是一个好方法,尽管它兼容所有浏览器并且随用随清。这个方法需要添加大量无语义的html元素,你能想象一个并不算复杂的footer里就使用4次div.clear吗?天哪!
使用CSS的:after伪元素
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。这是我认为目前比较完美的解决方式。
如图所见,通过CSS伪元素在容器的内部元素最后添加了一个看不见的空格“/20”或点“.” (后者可理解为一些国外书籍过时的介绍:0)并且赋予clear属性来清除浮动。需要注意的是为了IE6和IE7浏览器,要给clearfix这个class添加一条zoom:1;触发haslayout(你可以把它写到IE6、7的CSS hacker文件里,这样不会影响W3C标准验证)。
该方法需要给每组浮动元素都添加一个容器,推荐在页面布局时使用。大量使用依旧会对代码量造成一些影响。
另外我想说的一点:我倾向于《无懈可击的Web设计II》一书中提到的把.clearfix改为.group,让代码的可读性更好。group说明内部元素为一组,使用clearfix客户会误认为“你写了些神马?竟然用了这么多‘修正’!”。
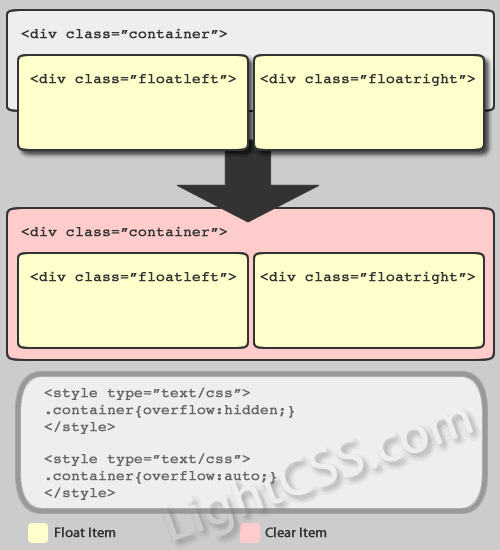
使用CSS的overflow属性进行怪异处理
给浮动元素的容器添加overflow:hidden;或overflow:auto;可以怪异清理浮动。
在清理浮动前(如箭头上图),浮动的元素跳离了container层,自己跑到上层去了(用阴影表示)。在添加overflow属性后(如箭头下图),浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
虽然很多地方以“将来浏览器可能不兼容”为由,不建议使用此方法。我倒是觉得目前使用此法的国内外网站众多,浏览器短时间内并不会在此问题上后退处理。此外这个方法无需添加额外的class,在做主题时比较实用。我建议在局部和无法添加class的地方使用该方法清理浮动,但是不要作为主要清理浮动方式。overflow:auto;还是不要用了。
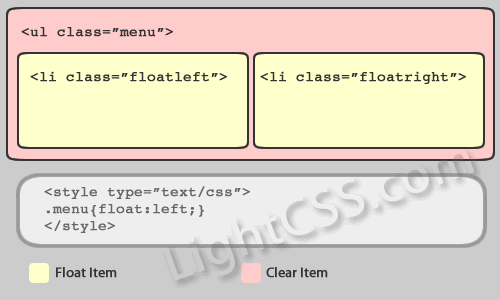
给浮动元素的容器添加浮动
给浮动元素的容器也添加上浮动属性即可清理内部浮动。同overflow法一样无须添加额外的class,使用方便但是会对下面的文档造成影响。
建议在容器原本就浮动或者容器使用了绝对定位时使用该方法。不要在主要布局中使用。
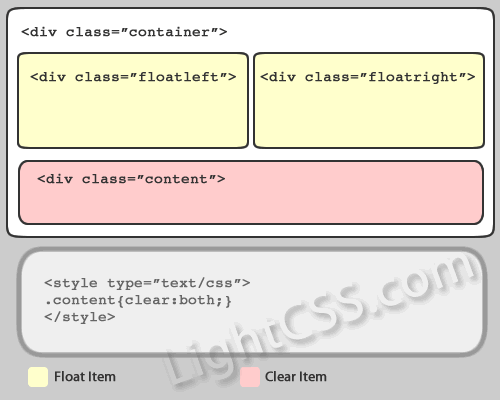
使用邻接元素清理
什么都不做,给浮动元素后面的元素添加clear属性。
要确保的是content元素跟两个浮动元素都在同一层container容器内,如果content在container元素后面,建议使用:after伪元素清理。
其他方法
使用display:table模拟表格布局也可以解决浮动的问题,并可自动对齐高度。但是由于table的一系列问题,还是不要使用了。
我的解决方案
综合运用方案
在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式;在小模块如ul或textwidget里使用overflow:hidden;(留意可能产生的隐藏溢出元素问题);如果本身就是浮动元素则可自动清除内部浮动,无需格外处理;正文中使用邻接元素清理之前的浮动。
优点:可以有效降低代码量,使用得当可以完善解决浮动清理问题。
缺点:需要熟悉各种清理方式的原理和利弊,需做好注释,否则对日后维护造成不必要的麻烦。
一劳永逸方案
整站使用相对完美的:after伪元素法清理浮动。本方案适合文档结构清晰、模块化的页面。
优点:使用方便,维护方便,很少出现错误。
缺点:需要清晰的文档结构,否则会造成代码量剧。
小结
通过对各种方法的分析,体现出网页重构时除了要对css应用得当并考虑良好的兼容性,还要培养写良好html文档结构的能力。只有html的结构整洁,模块清晰,才能更好的使用css处理布局中遇到的各种问题。
下一篇中我打算结合简单的案例综合运用各方法解决清理浮动的各种问题。







相关推荐
使用display:table,来清理浮动。
浮动 Floats 是 CSS 中的一种布局方式。它的渲染位置在行框与包含块之间,这样就可以使行框内文字与浮动元素不重叠并且环绕它显示。在布局过程中也经常会使用它来达到左右并排布局的效果。但是,由于浮动特性,容器...
浮动和清理 实例 1.float 属性的简单应用 使图像浮动于一个段落的右侧。 2.将带有边框和边界的图像浮动于段落的右侧 使图像浮动于段落的右侧。向图像添加边框和边界。 3.带标题的图像浮动于右侧 使带有标题的图像...
清理浮动有很多种方式,像使用 br 标签自带的 clear 属,使用元素的 overflow,使用空标签来设置 clear:both 等等。但考虑到兼容问题和语义化的问题,一般我们都会使用如下代码来清理浮动。 复制代码代码如下:/* ...
W3School 站点上的所有页面都采用了这种技术,如果您打开我们使用 CSS 文件,您会看到我们对页脚的 div 进行了清理,而页脚上面的三个 div 都向左浮动。
清除浮动方法方法一:使用带clear属性的...}属性即可清理浮动。亦可使用或来进行清理。 CSS Code复制内容到剪贴板 .news { background-color: gray; border: solid 1px black; } .news img { float
CSS:浮动清理,不使用 clear:both标签 在进行浮动布局时,大多数人都深知,在必要的地方进行浮动清理:<div xss=removed></div>。
在进行浮动布局时,大多数人都深知,在必要的地方进行浮动清理:。
主要介绍了将页脚固定在页面底部的CSS实战,其中注意一下CSS清理浮动的问题,需要的朋友可以参考下
主要介绍了css 如何清除浮动的示例代码,详细的介绍了浮动到底是什么和清理浮动的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
3.11.3 浮动的清理(Clear) 3.11.4 何时选用浮动定位 3.12 绝对定位与相对定位 3.12.1 绝对定位 3.12.2 相对定位 3.12.3 何时选用绝对与相对定位 第4章 CSS网站元素设计 4.1 用CSS设计网站导航 4.1.1 横向导航 4.1.2 ...
在进行浮动布局时,大多数人都深知,在必要的地方进行浮动清理:<div xss=removed></div>。 例如: <div xss=removed> <div xss=removed>Some Content</div> </div> 此时预览此代码,我们会发现最外层的父元素...
- 清理浮动 - 定位`position` - 文档流概念 - 定位分类 - fixed 定位特点 - 绝对定位计算方式 - `flex`布局 - 如何实现居中对齐? - 理解语义化 - CSS3 动画 - 重绘和回流 ----- ## 选择器的权重和优先级 CSS...
(1) 专名号:使用标签 或者 .typo-u (2) 着重号:使用 class .typo-em (3) 首字下沉:使用 class .typo-first (4) 清理浮动:与一般 reset.css 保持一致 .clearfix 三、开源许可 Sofish Lin: founder, creator of ...
一个多月前总结了《清理浮动的全家》,当时看了之后没什么新鲜的东西也就忽略了,今天偶然又翻到那篇文章,想到了另外一个的方法(N久前在书店翻到的),在网上没看到有人提起过,写出来大家一起讨论下。 HTML: 无序...
- 清理浮动 - 定位`position` - 文档流概念 - 定位分类 - fixed 定位特点 - 绝对定位计算方式 - `flex`布局 - 如何实现居中对齐? - 理解语义化 - CSS3 动画 - 重绘和回流,变量类型 - JS 的数据类型分类和...
1. 概述 2. DIV+CSS的优势 3. 无意义的元素div和span 4. 盒子模型 5. 定位属性 6. 区块属性(区块模型) 7. 区块框浮动 8. 行框和清理 9. 使用区块框设计页面布局
1、结尾处加空div标签 clear:both 复制代码代码如下:.div1{background:#000080...但是无缘无故多出一个空的div,而且浮动越多就要不断加div,让我感觉很忧伤,所以我不太喜欢用。 2、父级div 也一起浮动 复制代码代码如下
我想上面这段代码,很多朋友都非常熟悉,是清理浮动时常用的hack方法。:after伪类与content结合使用,用于往元素类追加内容。:after伪类还有个妙用:用于产生阴影,点击这里查看。X:hover Example S